L’Open Graph Protocol permet de rendre plus visible une page web sur les réseaux sociaux grâce à l’ajout de métadonnées spécifiques pour :
- pré-paramétrer l’affichage d’information liées à cette page sur les réseaux sociaux lors du partage de l’URL
- optimiser l’indexation de cette page sur les réseaux sociaux.
L’Open Graph Protocol initialement créé par Facebook est aussi utile pour les autres réseaux sociaux tels que LinkedIn et Twitter (en combinaison avec les Twitter card).
Quelles balises Open Graph pour quels contenus ?
Les principales balises Open Graph sont :
- og:title : le titre du post.
- og:type : le type d’objet du post (“article” est le plus commun).
- og:description : texte de description apparaissant dans le post.
- og:url : URL de la page
- og:image : URL de l’image qui s’affichera dans le post.
Selon les contenus, d’autres balises peuvent être aussi intéressantes à remplir telles que :
- og:locale : langue de la ressources. Les langues sur Facebook utilisent le format ll_CC, où « ll » est un code de langue à deux lettres, et « »CC est un code de pays à deux lettres. Par exemple, en_US représente l’anglais américain. Facebook prend en charge de nombreuses langues et codes pays au format ISO.
- og:video : s’il y a une vidéo sur votre page : pour une vidéo hébergée sur YouTube, mettre le lien de la video (format : https://www.youtube.com/watch?v=CODEDELAVIDEO, exemple : https://www.youtube.com/watch?v=NezkI0a8pzs) – pour une vidéo hébergée sur votre site, mettre le lien du fichier vidéo.
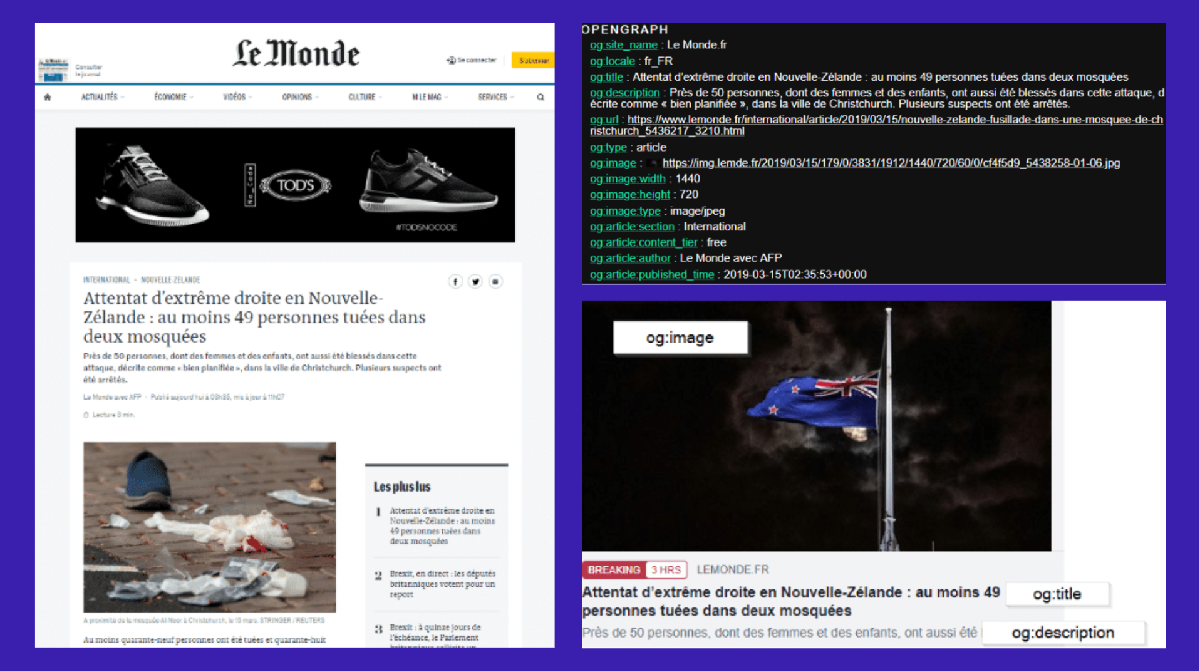
 Rendu d’un article du journal Le Monde avec Open Graph sur Facebook
Rendu d’un article du journal Le Monde avec Open Graph sur Facebook
Peut-on pré-paramétrer les champs Open Graph dans les CMS ?
Dans certains CMS, il est possible de paramétrer les champs pour reprendre automatiquement du contenu déjà contribué dans la page. Par exemple, reprendre le titre de la page ou la meta title pour og:title, ou la meta description pour og:description. Il est aussi possible de paramétrer la reprise de certains champs tel que le prix par exemple, pour l’afficher directement dans le post.
Cependant, attention à l’automatisation. Le but des balises Open Graph est de délivrer un message propre au réseaux sociaux en adoptant les codes. Il est donc préférable, même après automatisation par défaut, de pouvoir laisser les contributeurs adapter les données de certains de ces champs manuellement (og:title et og:description particulièrement).
Installer et paramétrer les plugin CMS
Pour renseigner vos balises Open Graph facilement sans toucher au code, il existe des plugins pour la plupart des CMS – Metatag pour Drupal par exemple, ou bien Yoast SEO pour WordPress. Il suffit de bien les paramétrer. N’oubliez pas de faire des tests !
Tester vos balises
Pour tester vos balises Open Graph, utilisez les outils de debug des réseaux sociaux :
- Facebook : https://developers.facebook.com/tools/debug/
- Linkedin : https://www.linkedin.com/post-inspector/inspect/
- Twitter : https://cards-dev.twitter.com/validator


Formez et Informez
N’hésitez pas à fournir quelques guidelines aux contributeurs pour qu’ils puissent comprendre tout l’intérêt de ces balises Open Graph. Cela encourage la contribution et le respect des bonnes pratiques !
Pour en savoir plus sur l’Open Graph Protocol, consultez le site officiel (en anglais)